티스토리 뷰

개요
백엔드 개발을 하는데 프론트엔드의 요청에 문제가 없는지 확인이 필요했다.
프론트엔드의 요청 내용을 조금씩 수정하여 테스트를 하는 방법을 알아보았다.
ChatGPT
크롬 개발자 도구에서는 네트워크 트래픽을 모니터링하고, 특히 Fetch/XHR (XMLHttpRequest) 요청을 포함하여 웹 애플리케이션에서 서버로 전송된 요청을 검사하고 수정할 수 있다.
- 개발자 도구 열기: 크롬 브라우저에서 F12 키를 누르거나, 오른쪽 상단의 메뉴 버튼(세로 점 세 개)을 클릭한 후 "더 보기 도구 > 개발자 도구"를 선택하여 개발자 도구를 연다.
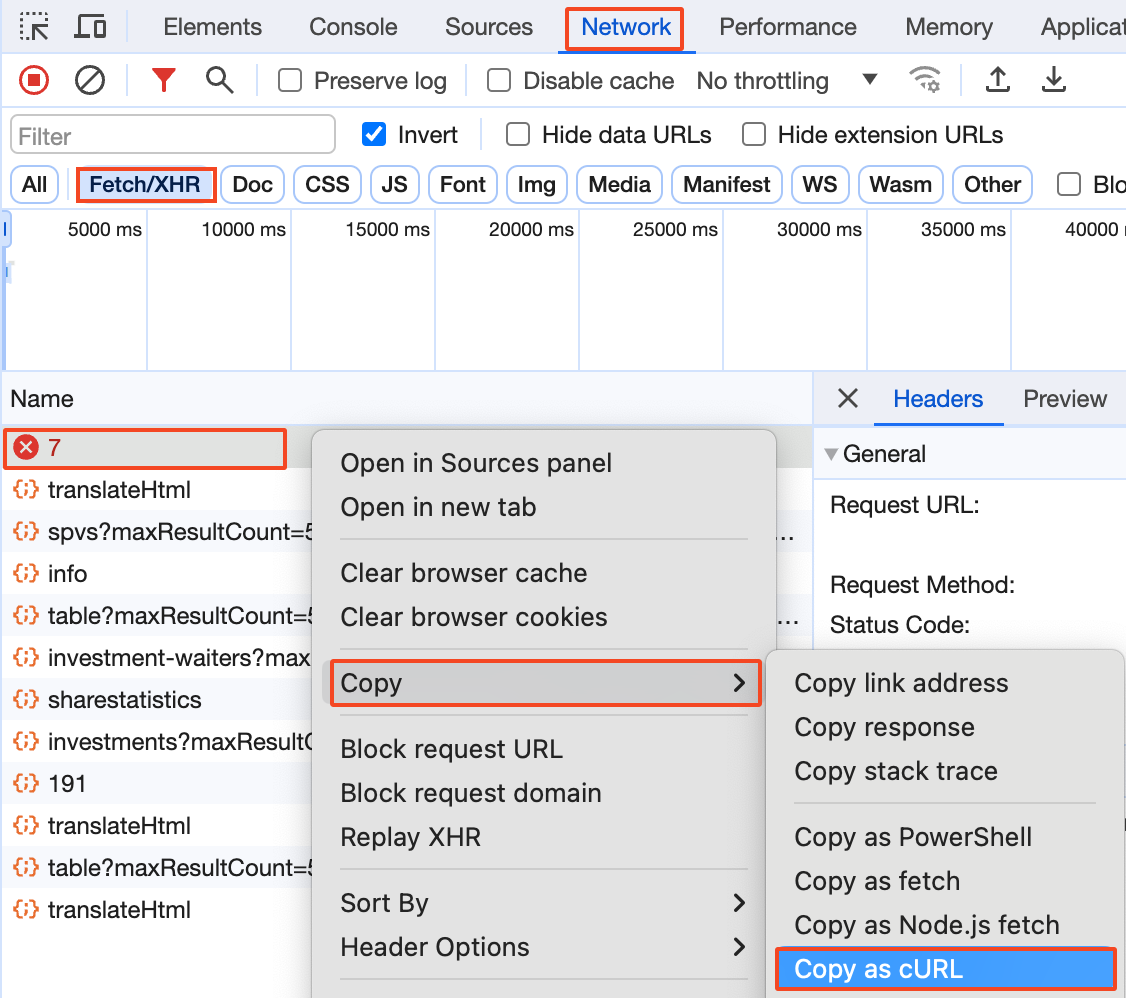
- 네트워크 탭으로 이동: 개발자 도구에서 "Network" 탭을 선택한다. 이 탭에서는 브라우저와 서버 간의 모든 네트워크 요청을 볼 수 있다.
- Fetch/XHR 필터 적용: 네트워크 탭에서 "Fetch/XHR" 옵션을 선택하여 Fetch 또는 XHR 요청만 표시하도록 필터링한다.
- 요청 수정 및 재전송:
- 요청을 찾아 클릭하면 요청 세부 정보 패널에서 요청의 헤더, 페이로드(body), 응답 등을 볼 수 있다.
- 직접적으로 크롬 개발자 도구 내에서 요청을 수정하여 재전송하는 기능은 제한적이기에 요청 세부 정보를 "Copy as cURL" 로 복사하여 curl 명령어 형식으로 변환한 다음 요청을 수정한 후 터미널이나 커맨드 라인에서 재전송할 수 있다. 이 방법을 통해 다양한 파라미터, 헤더 등을 변경하여 테스트할 수 있습니다.
직접적으로 크롬 개발자 도구 내에서 요청을 수정하고 재전송하는 기능은 제한적이기에 대부분의 경우 요청 세부 정보를 복사하고 외부 도구(예: curl이나 Postman)를 사용하여 요청을 수정하고 재전송하는 방식으로 작업하는 것이 좋다.

반응형
'development' 카테고리의 다른 글
| 데이터베이스: 2PL vs. 2PC (1) | 2024.03.25 |
|---|---|
| 개발자의 공부법 - 에 대한 생각 (0) | 2024.03.20 |
| CI/CD 용어 정리 - ChatGPT (0) | 2023.12.25 |
| JWT Token을 Header, Cookie 어디에 두는게 좋을까? (0) | 2023.11.21 |
| 상위 1% 엔지니어의 7가지 간단한 습관 - 읽고 생각 정리 (0) | 2023.10.24 |
반응형

최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- websocket
- 티스토리챌린지
- API
- 인텔리제이
- golang
- backend
- solid
- postgres
- bun
- claude code
- Echo
- go
- 독서후기
- 독서
- github
- 클린 애자일
- agile
- intellij
- strange
- 영화
- 오블완
- ChatGPT
- OpenAI
- 잡학툰
- clean agile
- Gin
- 체호프
- MCP
- notion
- gocore
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

